Welcome to the ultimate guide to mastering HTML5 page structure semantic tags! Whether you’re a beginner or a seasoned developer, understanding how to use semantic HTML5 tags like <header>, <main>, <article>, <section>, <aside>, and <footer> is critical for building modern, accessible, and SEO-friendly websites. This guide will walk you through structuring your pages with clarity, showcase practical examples, highlight SEO and accessibility benefits, and share tips to avoid common pitfalls.
What You’ll Learn
In this guide, you’ll discover:
- How to structure HTML5 pages with semantic tags for clear, purposeful layouts.
- Practical examples of semantic layouts to inspire your projects.
- SEO and accessibility advantages of using semantic HTML5.
- Common mistakes to avoid and expert tips for real-world implementation.
By the end, you’ll have the knowledge to create clean, maintainable, and future-ready web pages that shine in both user experience and search engine rankings.
Why Semantic HTML5 Matters
Semantic HTML5 is the foundation of a well-structured website. Unlike non-semantic tags like <div> or <span>, semantic tags provide meaning to your content, making it easier for browsers, search engines, and assistive technologies to interpret your page. Here’s why it’s a game-changer:
- SEO Boost: Search engines like Google prioritize well-structured content. Semantic tags create a clear hierarchy, helping crawlers understand your page’s purpose and rank it higher.
- Accessibility: Tags like <nav>, <main>, and <article> make your site more navigable for screen readers and keyboard users, ensuring inclusivity.
- Maintainability: Semantic code is easier to read, debug, and maintain, especially in collaborative projects.
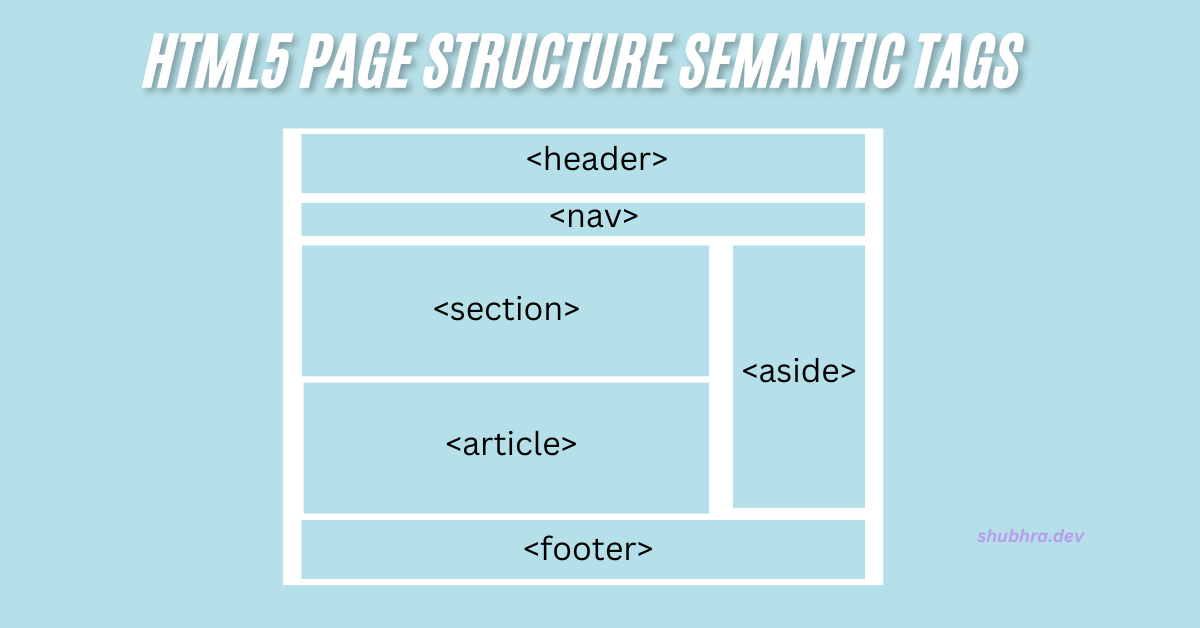
HTML5 Page Structure Semantic Tags Explained
Let’s break down the most important HTML5 semantic tags and their purposes::
- <header> :Defines the introductory content or navigation bar at the top of a page or section. Often includes logos, titles, or menus.
- <nav> : Represents a navigation menu, typically containing links to other pages or sections.
- <main> : Holds the primary content of the page, unique to each document. Only one <main> per page.
- <article> : Encapsulates standalone content, like a blog post or news article, that can be independently distributed.
- <section> : Groups related content within a thematic section, such as a chapter or topic.
- <aside> : Contains supplementary content, like sidebars, that complements the main content.
- <footer> : Includes closing content, such as contact info, copyright notices, or social links.
These tags replace the generic <div> structures of the past, adding clarity and context to your markup.
How to Structure HTML5 Pages with Clarity
A well-structured HTML5 page follows a logical hierarchy. Here’s a step-by-step approach to building a semantic layout:
1. Start with the DOCTYPE and HTML Root:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Your Page Title</title>
</head>
<body>2. Add Semantic Structure:
- Use <header> for the top navigation or branding.
- Place the primary content in <main> .
- Organize content into <article> or <section> for logical grouping.
- Use <aside> for sidebars or secondary content.
- End with <footer> for closing elements.
3. Ensure Accessibility:
- Add ARIA landmarks (e.g., role=”navigation” for <nav>).
- Use descriptive alt attributes for images.
- Maintain a clear heading structure (<h1> to <h6>)
Let’s explore two practical examples of semantic HTML5 layouts.
Example 1: Blog Post Layout
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Blog Post</title>
</head>
<body>
<header>
<h1>My Blog</h1>
<nav aria-label="Main navigation">
<ul>
<li><a href="/">Home</a></li>
<li><a href="/about">About</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>Blog Post Title</h2>
<p>Published on <time datetime="2025-09-06">September 6, 2025</time></p>
<p>This is the main content of the blog post.</p>
<section>
<h3>Subheading</h3>
<p>Additional content related to the subheading.</p>
</section>
</article>
<aside>
<h3>Related Posts</h3>
<ul>
<li><a href="/post1">Post 1</a></li>
<li><a href="/post2">Post 2</a></li>
</ul>
</aside>
</main>
<footer>
<p>© 2025 My Blog. All rights reserved.</p>
</footer>
</body>
</html>Example 2: Portfolio Homepage
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Portfolio</title>
</head>
<body>
<header>
<h1>Welcome to My Portfolio</h1>
<nav aria-label="Main navigation">
<ul>
<li><a href="#projects">Projects</a></li>
<li><a href="#contact">Contact</a></li>
</ul>
</nav>
</header>
<main>
<section id="about">
<h2>About Me</h2>
<p>Hi, I’m a web developer passionate about creating accessible websites.</p>
</section>
<section id="projects">
<h2>My Projects</h2>
<article>
<h3>Project 1</h3>
<p>Description of project 1.</p>
</article>
<article>
<h3>Project 2</h3>
<p>Description of project 2.</p>
</article>
</section>
</main>
<footer>
<p>Contact: <a href="mailto:example@email.com">example@email.com</a></p>
</footer>
</body>
</html>These examples demonstrate how semantic tags create a clear, organized structure that’s easy to navigate for both users and search engines.
SEO and Accessibility Benefits
Using semantic HTML5 tags offers significant advantages:
SEO Benefits
- Clear Content Hierarchy: Tags like <header>, <main> , and <section> signal to search engines what’s most important on your page, improving keyword relevance.
- Better Crawling: Semantic markup helps crawlers understand your content’s context, boosting your rankings for relevant queries.
- Rich Snippets: Proper use of tags like <article> can enhance your site’s appearance in search results, such as displaying author info or publication dates.
Accessibility Benefits
- Screen Reader Support: Semantic tags provide landmarks for screen readers, making navigation intuitive for visually impaired users.
- Keyboard Navigation: Tags like <nav> ensure keyboard users can easily access menus.
- Improved Usability: A logical structure enhances the experience for all users, including those with cognitive disabilities.
Common Mistakes to Avoid
Here are pitfalls to watch out for when using semantic HTML5:
- Overusing <div> Instead of Semantic Tags: Relying on <div> for everything reduces accessibility and SEO potential. Use semantic tags where appropriate.
- Multiple <main> Tags: Only one tag should exist per page, as it represents the primary content.
- Skipping Heading Hierarchy: Avoid jumping from <h1> to <h3> without an <h2>. Maintain a logical order (<h1>,<h2>,<h3>, etc.).
- Neglecting ARIA Landmarks: Add ARIA roles (e.g., role=”banner” for <header>) to enhance accessibility.
- Ignoring Mobile Responsiveness: Pair semantic HTML with responsive CSS to ensure layouts work across devices.
Real-World Implementation Tips
To make the most of semantic HTML5, follow these expert tips:
- Validate Your Code: Use tools like the W3C Markup Validator to ensure your HTML is error-free.
- Test for Accessibility: Run your site through tools like WAVE or Lighthouse to check for accessibility issues.
- Combine with CSS Grid/Flexbox: Semantic tags work best with modern CSS layouts for responsive, visually appealing designs.
- Optimize for SEO: Include relevant keywords in your <title>, <meta description>, and headings, but avoid keyword stuffing.
- Keep Learning: Stay updated on HTML5 best practices through resources like MDN Web Docs or W3C standards.
Conclusion
Mastering HTML5 page structure semantic tags is a must for building modern, accessible, and SEO-optimized websites. By using tags like <header>, <main>, <article>, <section>, <aside>, and <footer>, you create clear, maintainable, and future-ready layouts that benefit users, search engines, and developers alike. Start implementing these tags in your projects today, and watch your websites soar in usability and rankings!
Ready to dive deeper? Check out our HTML5 Semantic Tags Overview for a quick primer, or contact me to collaborate on your next web project!